メルマガ登録&販売ページに使えるヘッダー画像の作り方

当記事では、「メルマガ登録&販売ページに使えるヘッダー画像の作り方」を解説します。
ヘッダー画像とは、メルマガ登録や販売ページ等の一番上に表示される「キャッチコピー画像」のことです。
これは一目で「そのページの目的」を伝えることが出来るので、ただテキストを書くだけではなく必ず用意するべき要素です。
一見、これは作成が難しいものだと思うかもしれませんが、今は「無料ツール」を使いクリック&ドラッグ、テキスト入力だけで簡単に作ることが出来ます。
勿論、プログラミング知識があり高価なツールを使うプロのデザイナーが作ったものに比べれば、流石にクオリティは劣ります。
しかし、無料ツールで作ったヘッダー画像でも普通に成約を取れるので、何の問題もありません。
それに加え、業者に頼むと「1万円以上」のお金が掛かりますし、納品後に修正などを頼むとその都度永遠にお金が掛かるので、自分で作成する方法を知り身に付けるべきです。
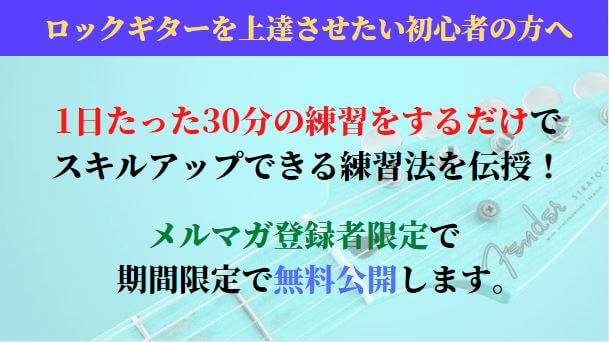
因みに、今回作成するヘッダー画像の例は、「以下」の様なものです。
これはあくまで「例」なので、このキャッチコピーは細かくターゲット設定などを行っている訳ではありません。実際はもっと「差別化」して「魅力的」にしなければ 、成約を取ることは難しいです。

では、始めて行きますね。
pixabay

まずは「pixabay」というツールを利用します。
この「pixabay」は、無料で画像素材をダウンロードできるサイトです。
先程のヘッダー画像の例で言えば、ここで「背景」となるギターの画像をダウンロードします。
基本的には、背景画像はあっても無くても良いです。「見た目」に拘る場合は背景画像を使用して下さい。
検索窓に「ギター」と入力して検索すれば、ギター画像が幾つか表示されるので、今回は以下の画像を保存します。

バナー工房

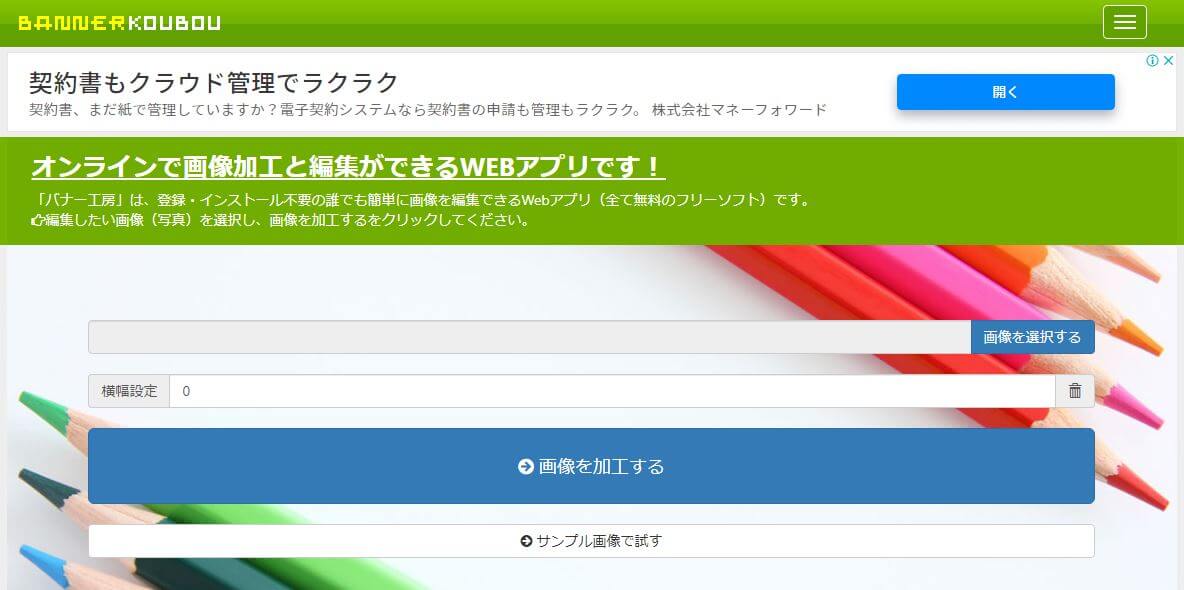
次は、「バナー工房」というツールを利用します。
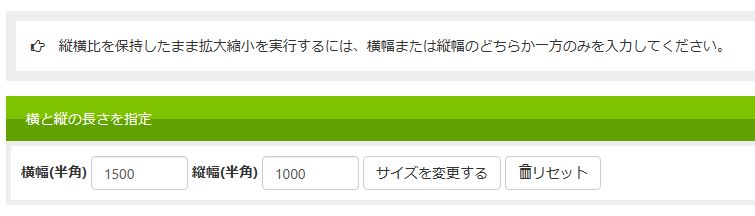
まずはヘッダー画像用に、サイズを変更しましょう。
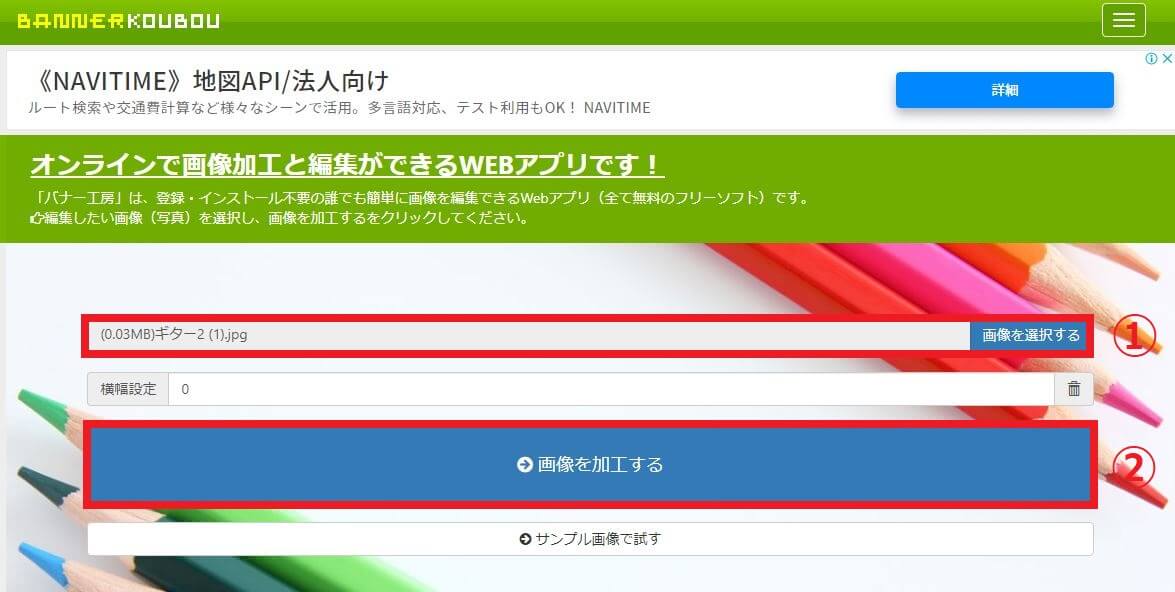
仕様する画像をアップロードしたら、下へスクロールすると以下の様に「サイズ変更」の項目があります。
※無い場合は「左上のメニュー」からでもサイズ変更できます。

おすすめは、上記の様な「横1500」、「縦1000」のサイズです。
これで保存します。
その後これは画像作成ツールなのですが、僕の場合は「背景画像の透過」を目的として利用します。

この例のヘッダー画像では、ギターの背景画像を「透過」しています。
そのまま利用するとテキストが読みづらいので、その為の透過です。

まずは、①の項目で加工したい画像(先程のギター画像)を選択し、②をクリック。

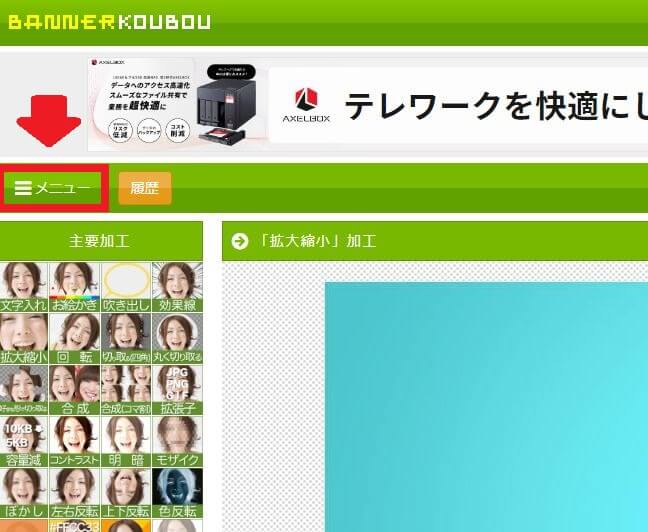
その後、画面が切り替わるので画面左側の「メニュー」をクリック。

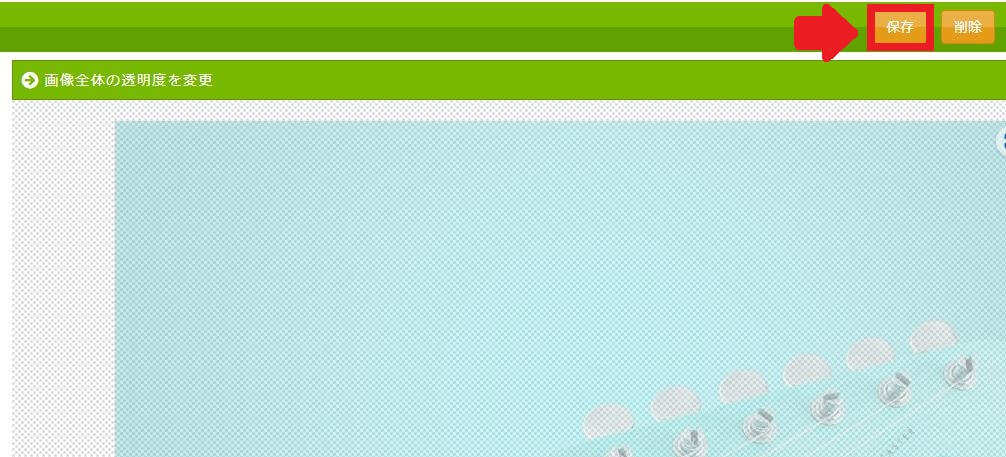
その後、画面右下の「画像全体を透明・半透明」をクリック。

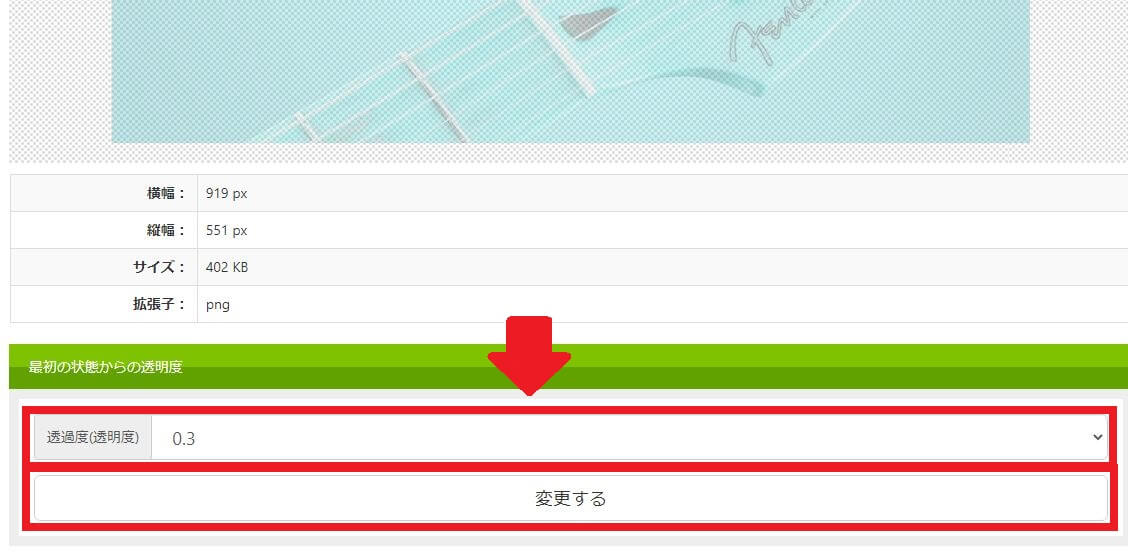
すると画面が切り替わるので、「透過度」を選択して(使用する画像に合う適切な数値を選択して下さい。)、「変更する」をクリック。

画面が切り替わるので、右上の「保存」をクリック。
この画像は「キャプチャ」か「ダウンロード」の項目に保存されて、後に使用します。
canva

次は、「canva」というツールを使用します。
これは画像作成ツールであり、「メルマガ登録ページ」や「商品販売ページ」、「YouTube動画のサムネイル」などを作成することが出来ます。
僕の知る限りでは無料のツールではもデザイン性が高いものなので、こちらで「ヘッダー画像」を作成します。
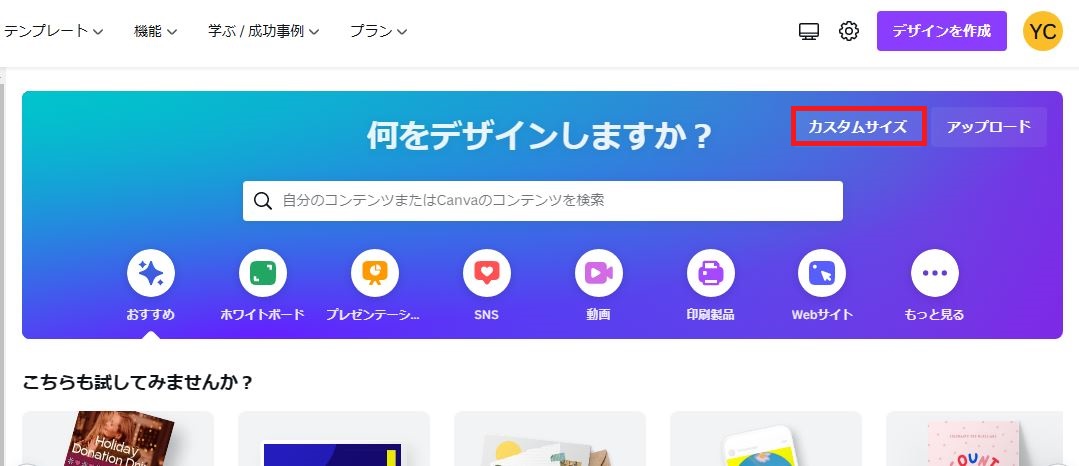
まずは「カスタムサイズ」をクリック。

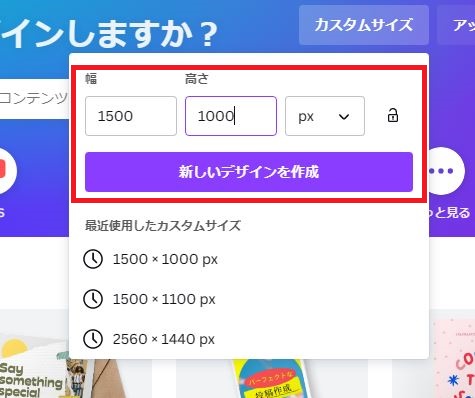
そしてサイズを先程と同じく、「幅1500」、「高さ1000」にします。

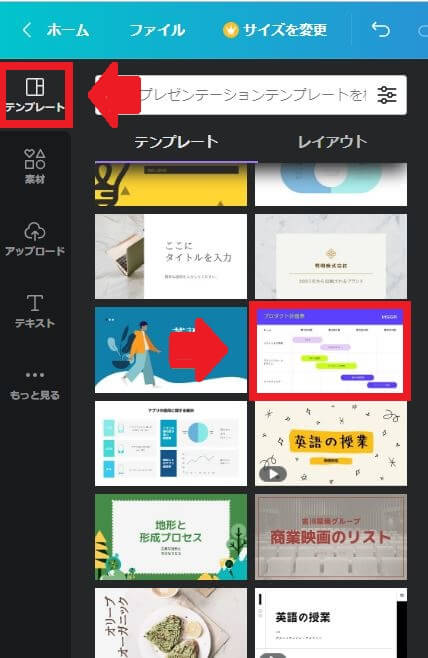
すると画面が切り替わるので、画面左側の「テンプレート」をクリックし、使いたいものをクリックして選択します。

今回は、上記のテンプレートを使用します。

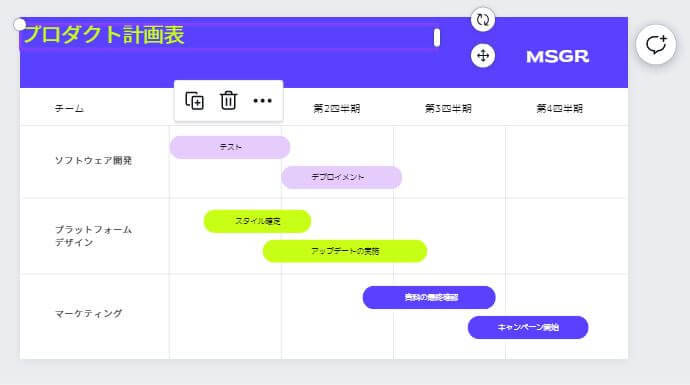
使いたいテンプレートをクリックすると画面が切り替わります。
そして、上記の様に表示されているテキストをクリックしてドラッグすると位置を移動&削除できます。
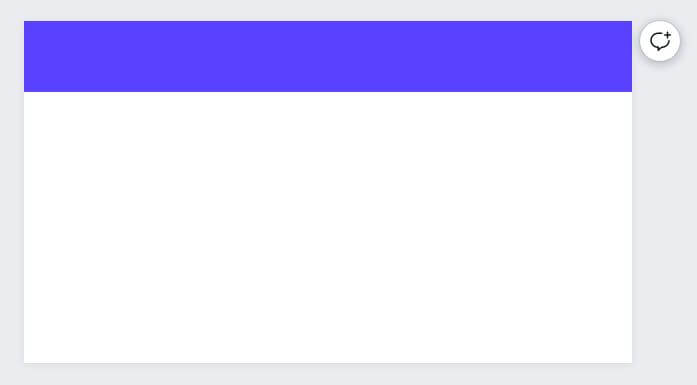
今回はゼロから作りたいので、画面上部の「青い部分」だけ残して全て削除します。

すっきりしましたね。
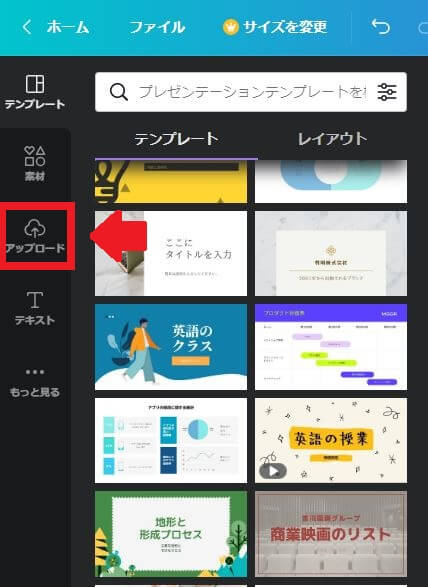
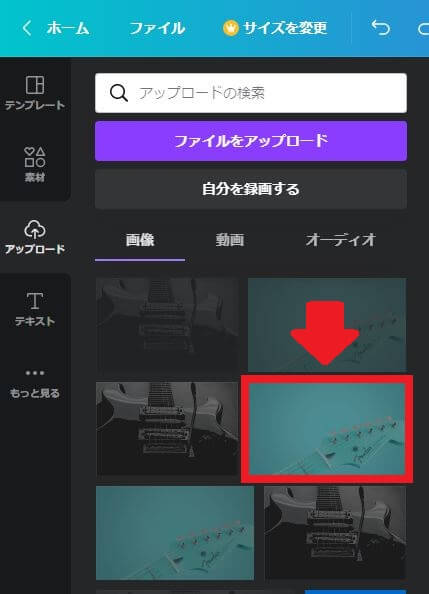
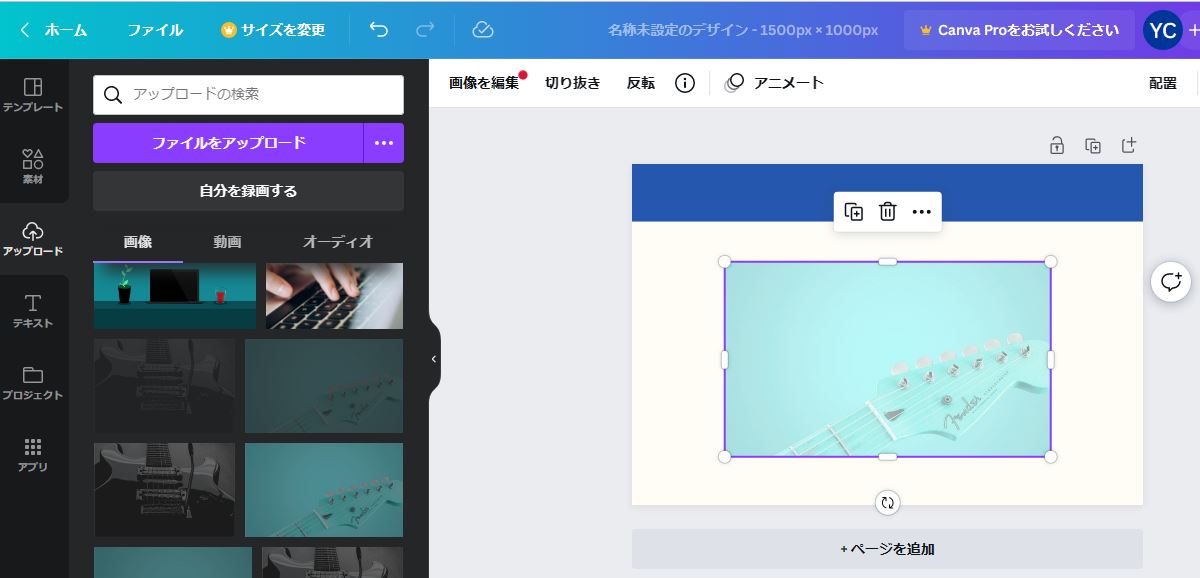
次に画面左側の「アップロード」をクリックし、先程透過した「ギターの背景画像」を挿入します。


挿入した画像は、「クリック&ドラッグ」で位置を変えたり大小を変えることが可能です。(画像自体の色も、使用するテンプレートにもよりますが変えることが出来ます。)
そして「白い余白」を全てカーソルをドラッグなどして、背景画像を広げて埋めます。

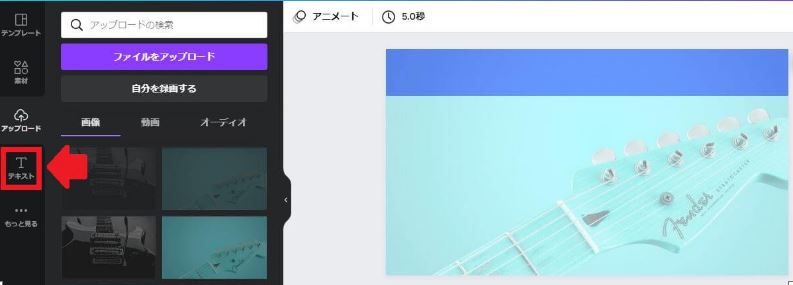
次は、キャッチコピーを入力するので画面左側の「テキスト」をクリック。


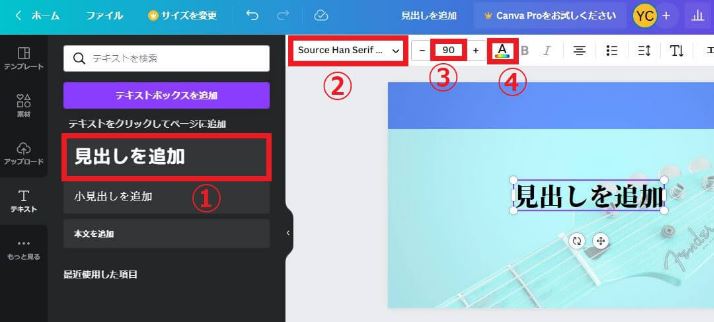
①が見出しの形式、②がテキストのフォント、③がテキストのサイズ、④がテキストの装飾です。

テキストを挿入すると、上記の様なヘッダー画像が完成しました。
因みに、背景画像を別のものに変えた例が以下の通り。

こんな感じで、簡単にヘッダー画像を作成することが可能です。
ぜひ当記事を活用して、「メルマガ登録ページ」や「商品販売ページ」、「YouTube動画のサムネイル」などを作成して下さい。
